
These make it easy to do things like active states on nav menu items.
#Codekit 3 append install#

Automatic creation and updating of bower.json files.Combine with Hooks to extend CodeKit to process any kind of file.Set default output paths and output actions for your custom file types using the same UI as every other language in the app.Easily tell CodeKit about custom file types.Output and errors from Hooks now appear in CodeKit's log, just like other result information.

Now you only ever have to handle one at a time.)

You had to handle multiple files in your Hook. (In CodeKit 2, each Hook ran only one time after all files were processed, so they were harder to write.
#Codekit 3 append full#
#Codekit 3 append free#
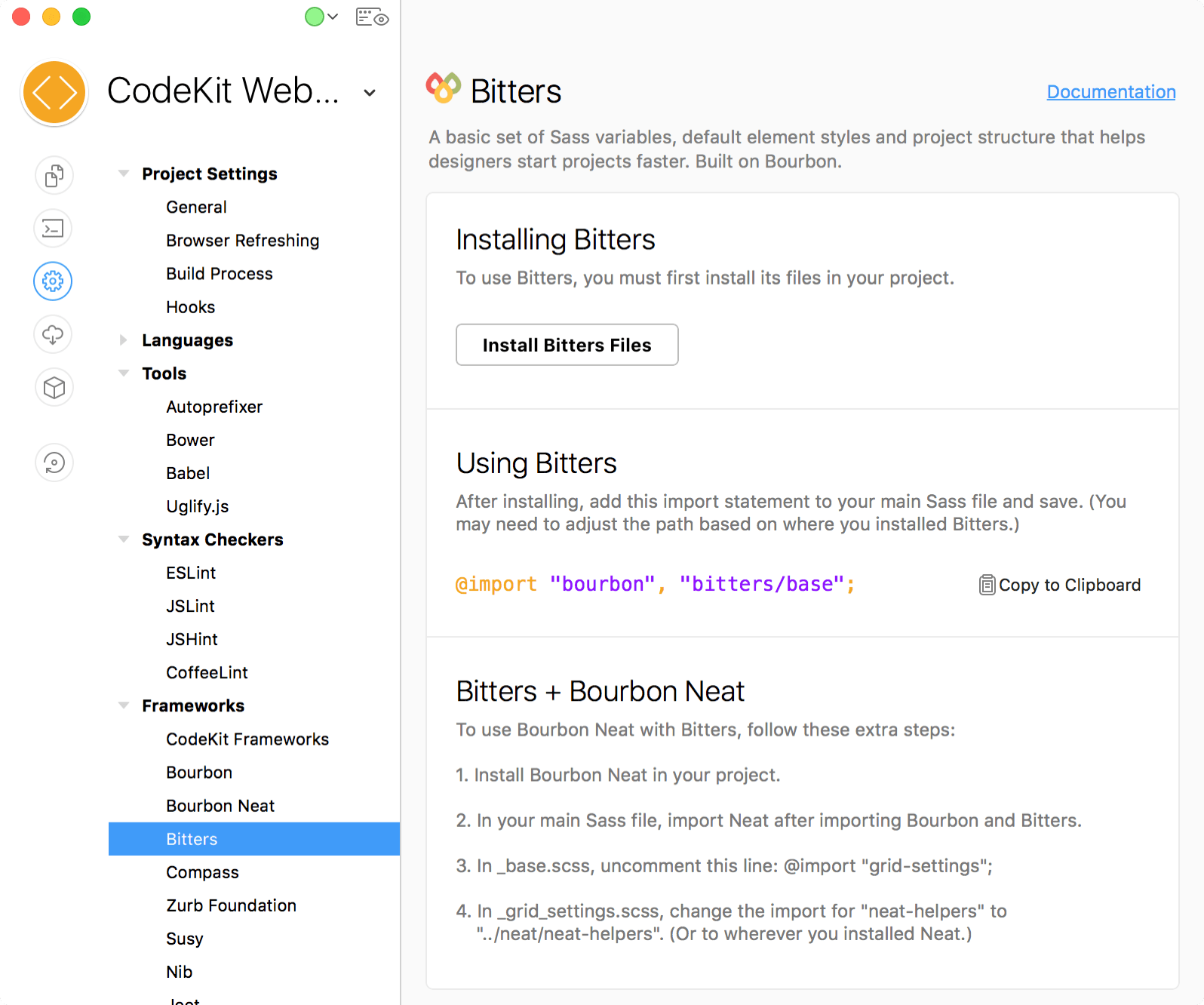
eslintrc files if you (or your team) use them.Īutomatic Cache-Busting Codekit 3 6 – Build Websites Faster And Better Things Free See documentation for every option right in the app.Automatic skipping of issues in common libraries like jQuery, etc.Syntax Issues are much neater and cleaner in the log.Infinitely configurable in CodeKit's UI.ESLint, the mother of all syntax checkers, is now built-in.(Bower is still included for legacy projects.).View changelogs for most packages right in the app.See safe and breaking updates automatically.Install, update, and manage over 1,300,000 open-source packages with a single click.Automatically combine JS modules into a single file that web browsers understand.Faster processing, especially for PNGs.(File size reductions of 75% or more with no visible changes in quality.) MASSIVELY improved PNG optimization using PNGQuant.The forum ‘CSS’ is closed to new topics and replies.Additionally, I have experienced excellent technical support with (understandably) a few bugs in the earlier versions of Things 3 e.g. Things 3 is miles better and useful than Things 2. Yes it galled me when I had to invest (note I use the word 'invest') more $$ but believe me, it was/is worth it. 6 I built an open-source SaaS app called BugTracker - with a step-by-step tutorial Tjones4413 Developers a day ago. Powerful content modeling for any use case. You've got better things to do than building another blog. Ensure consistent data across pages and platforms by using collections. Build a page structure for your marketing team once, then give them the control of the content. Save a file and CodeKit automatically refreshes any browser: Watch your changes happen in real-time and see your website across devices without ever hitting command+R again. 'CodeKit compiles Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript, TypeScript, Markdown and Compass files automatically each time you save.


 0 kommentar(er)
0 kommentar(er)
